
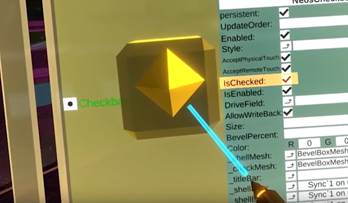
よく使われるチェックボックスを紹介しましょう。チェックボックスはこれをクリックして二値の間を行き来するモノです。TrueとFalseを返します。DevToolTipを装備して、リングメニューからCreate New…を選択して、Object→NeosUI→CheckBoxでクリックしてスポーンさせます。

インスペクターで見てみると、IsCheckedというプロパティで、チェックが入ったり入らなかったりすることが確認できます。

ここでLogixToolに切り替えます。インスペクターのコンポーネントのNeosCheckboxをグラブしてセカンダリーアクションでインタフェースノードを表示させます。さらにIsCheckedのラベルからDisplayノードを引き出すとTure, Falseを表示させることができます。

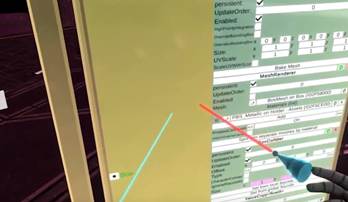
さてチェックボックスの出力を利用してみましょう。たとえばここに立方体があり、インスペクターを使ってみると、図の上にあるActiveというプロパティを見つけることができます。これをチェックするとワールドで見ることができ、チェックが外されているとワールドから一時的に消えます。

このActiveに似たものにMeshRendererの下のEnabledがあります。ここではチェックが外されていてワールドから消えているように見えますが、LogixToolからのレーザーが途中で止まっていることから、見えないだけでそこにあることが分かります。

そこで、上の図のようにチェックボックスのIsCheckedを立方体のActiveに繋ぐと、チェックボックスをクリックすることで、立方体を表示したり消したりすることができます。

ここでテキストを変える例を考えてみましょう。DevToolTipにして、TextはCreate New…からText→Outlineででます。?:はConditionalと呼ばれますが、LogixToolにしてOperatorsの下にあります。?:の入力はOnTure, OnFalse, Conditionです。(?:参照) Stringを二つ出してGoodとEvilを入力しておき?:に接続します。ConditionにはチェックボックスのIsCheckedを接続します。Textに文字を反映させるのにはDevToolTipを使ってインスペクターを開き、その中のTextRendererをグラブしてセカンダリーアクションしてインターフェースノードを表示させます。そのTextに?:の出力を接続します。これでチェックボックスをクリックするたびにGoodとEvilが交互に中央のTextに表示されます。

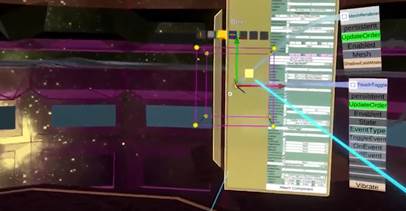
普通の立方体にチェックボックスの機能を与えることもできます。DevToolTipからCreate New... で3D ObjectからCubeをだします。ダブルトリガーして大きさを完全に決定します。インスペクターを開いて、一番下のAttach Componentからコンポーネントを追加します。Transform→Interaction→TouchToggleです。そしてこの立方体をクリックするとクリックするたびに、Stateというプロパティにチェックがついたり消えたりすることが分かります。

そこでこのTouchToggleのコンポーネントのインターフェースノードを表示させて、さらにMeshRendererのコンポーネントのインターフェースノードを表示させて、StateをEnabledに接続します。そうすると立方体をクリックすることで、表示させたり、消したりすることができるようになります。

NeosUIにあるSliderも使ってみてください。

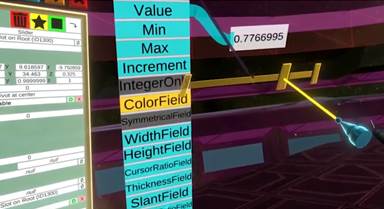
インスペクターでみるとMin(最小値)とかMax(最大値)があります。そしてValueで値を取り出すことができます。

インターフェースノードのValueを引き出して表示させると、このようにスライダーの動きによって値が変わっていることが分かります。
